MCTE V3 - Built in patterns
home » flash components » transition effects » movieclip transition effects v3 » mcte v3 - built in patterns »
Overview | Properties | Methods | Events | Built in Patterns | XML | Data Model Diagram

| Pattern | Description / Value : Preset |
| Alpha | Alpha transitions, simple alpha transparency masks. No custom params needed. |
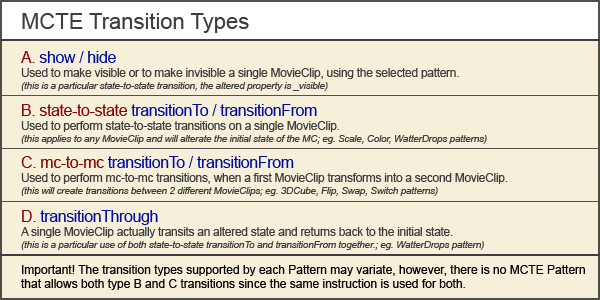
| AlphaBars | Performs transitions using vertical and horizontal transparency bars. A similar alpha square effect is developed separately for MCTE. Supports show/hide (A) transitions. gain: sets the height of the lines in pixels, and it rounds them up in order to cover all the boundaries of the target. Quick Tip You can make pretty interesting animations by adjusting the height of the lines; large bars/lines look very modern. Presets Random String value: random : uses a random preset each time depending on the customParams that are set, if one preset requires more customParams that are already set, the random filter will avoid it. Number values: 1 : left to right 2 : right to left 3 : top to bottom 4 : bottom to top 5 : middle to top and bottom 6 : top and bottom to middle 7 : left and right to middle 8 : middle to left and right |
| Blur | Performs blur transitions based on one single default preset. Supports show/hide (A) transitions. gain: sets the blur state values for blurX and blurY customParam1:Number, blur X customParam2:Number, blur Y customParam3:Number, blur quality - Values:[1,2,3] Quick Tip You can make pretty fast blur animations by customizing the gain and customParams separately. |
| Color | Performs color to and color from transitions. Supports transitionTo/transitionFrom (B) transitions. gain: the gain parameter is not used by this pattern. Quick Tip You can "white out" any image with this nice pattern. Presets Random String value: random : uses a random preset each time white or black. String values: white : color from/to white black : color from/to black Hexa Number values: custom color (eg. 0xFF0000) : color from/to custom color |
| Scale | Supports transitionTo/transitionFrom (B) transitions. |
| Slide | Performs sliding in and out transitions. |
| SquareScale | Performs square effects based on many different presets. Supports show/hide (A) transitions. gain: sets the time delay between the appearing of the next square in matrix. customParam1:String (numerical value), width of the duplicated rectangle. Default: "40". customParam2:String (numerical value), height of the duplicated rectangle. Default: "40". Note: If customParam2 isn't set, it will be equal to customParam1. Quick Tip You can make pretty interesting animations using the possibility to set the height and width of the rectangles separately, and combine that with the customized tweening. Presets Random String value: random : uses a random preset each time depending on the customParams that are set, if one preset requires more customParams that are already set, the random filter will avoid it. Number values: 1 : left to right 2 : right to left 3 : top to bottom 4 : bottom to top 5 : middle to left and right 6 : left and right to middle 7 : top and bottom to middle 8 : middle to top and bottom 9 : top&left to bottom&right 10 : bottom&right to top&left 11 : bottom&left to top&right 12 : top&right to bottom&left 13 : left&top&right&bottom to middle 14 : middle to left&top&right&bottom 15 : spiral to middle - counterClockwise 16 : middle to spiral - clockwise 17 : spiral to middle clockwise 18 : middle to spiral- counterClockwise 19 : random 20 : one-one |
| Stripes | Performs very cool stripes effect, vertical and horizontal lines/bars that uncovers the target. Supports show/hide (A) transitions. gain: sets the height of the lines in pixels, and it rounds them up in order to cover all the boundaries of the target. Quick Tip You can tweak pretty much the transitions using the tweenType and easeType parameters. The effect is very suited for showing text contents. Adapt the size of the line to the font size + vertical spacing and get a nice text show effect. Presets Random String value: random : uses a random preset each time depending on the customParams that are set, if one preset requires more customParams that are already set, the random filter will avoid it. Number values: 1 : left to right 2 : right to left 3 : top to bottom 4 : bottom to top |
| Waves | Performs waves effects based on many different presets. Supports show/hide (A) transitions. gain: sets the height of the lines in pixels, and it rounds them up in order to cover all the boundaries of the target. customParam1:String (numerical value) - the duration between waves, the incremental value, not the whole transition duration Quick Tip You can tweak pretty much the transitions using the tweenType and easeType parameters. The effect is very suited for showing text contents. Adapt the size of the line to the font size + vertical spacing and get a nice text show effect. Presets Random String value: random : uses a random preset each time depending on the customParams that are set, if one preset requires more customParams that are already set, the random filter will avoid it. Number values: 1 : left to right s1 2 : left to right s2 3 : right to left s1 4 : right to left s2 5 : top to bottom s1 6 : top to bottom s2 7 : bottom to top s1 8 : bottom to top s2 9 : middle to left and right s1 10 : middle to left and right s2 11 : left and right to middle s1 12 : left and right to middle s2 13 : middle to top and bottom s1 14 : middle to top and bottom s2 15 : top and bottom to middle s1 16 : top and bottom to middle s2 |
Overview | Properties | Methods | Events | Built in Patterns | XML | Data Model Diagram