Adding Actions for the Accordion Panel
home » flash components » user interface » accordion panel v3 » adding actions for the accordion panel »
1. Open your Adobe Flash CS3 software and create a new file (File/New/Flash Document). Drag an accordion panel on the stage from the Component window (Ctrl+F7 or Command+F7 on Mac).
2. If you can't find the accordion panel component, please see the How to install a MXP file tutorial. If you have trouble configuring your accordion panel please see the How to find Help for Jumpeye components.
3. Before you continue with this tutorial, please read the Create a Simple Accordion Panel tutorial.
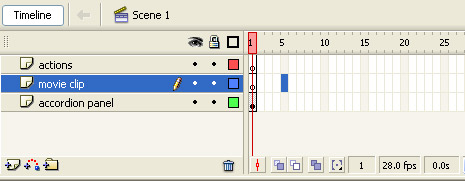
4. You can use functions with Accordion Panel v3. First, let's see how to use functions to jump to a specific frame. Create a new layer where you will place the movieclip and another one for your actions. This is how your timeline should look like :

5. Select the accordion panel layer, go to frame 30 on your timeline and press F5 to insert frames for your accordion panel to stay on the stage 'till frame 30. Do the same thing for the movie clip and actions layer.
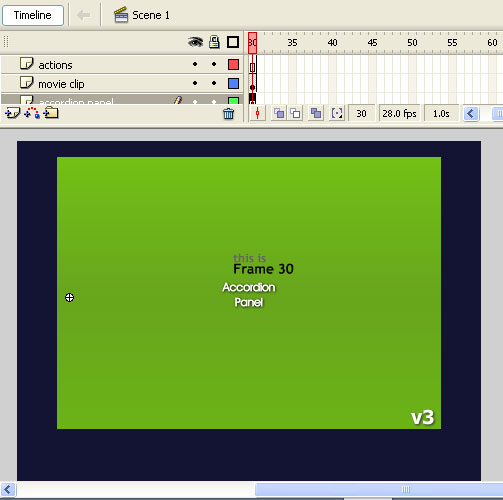
6. Select frame 30 on the movie clip layer, add a key frame to it (F6) and draw or write something (on frame 30). I've wrote "this is frame 30" as you can see in the image below.
This is how your stage and timeline should look like:

7. Now let's add some actions script to the actions layer. This is what I added on the first frame of the actions layer:
stop();
function jump(frm) {
gotoAndStop(frm);
}
8. Edit your xml file (or the supplied xml) like this
<?xml version="1.0" encoding="UTF-8"?>
<component name="Accordion Panel v3">
<data childStyle="style1">
<item title="Chocolate" contentPath="images/img1.jpg"/>
<item title="8Ball" contentPath="images/img2.jpg"/>
<item title="Pumkins" contentPath="images/img3.jpg"/>
<item title="Jump to Frame 30" contentPath="images/img4.jpg" function="jump(30)"/>
<item title="Fruits" contentPath="images/img5.jpg"/>
</data>
</component>
Item Title - the title that is displayed on the main title bars or child bars
contentPath - the path to the image, swf or movieclip (in my example the images are in the images folder to load external image files. If you want to load movieclips you have in your Library you must enter here the Linkage Id of the movie you want to load)
function - the function name you want to call when the item is clicked. This function must be declared in your fla file
In order to see the entire list of parameters that can be used in the xml file, please see the xml help page.
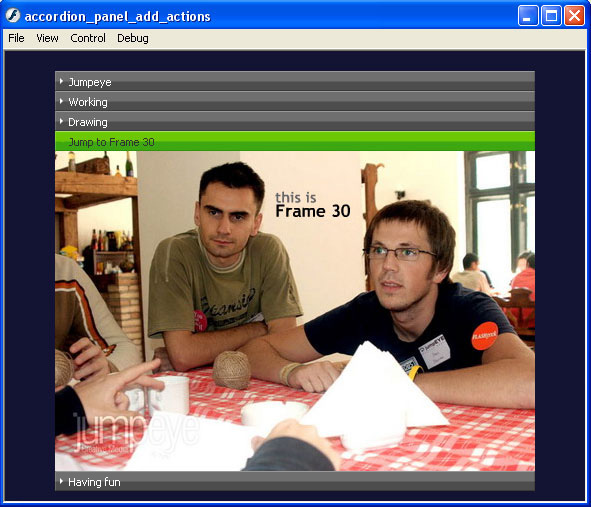
9. After this, press Ctrl+Enter to test your movie and is what you should get:

Loading an external swf file into an empty movieclip using the Accordion Panel v3
1. You have to complete the "Adding Actions for the Accordion Panel" tutorial before.2. Please create first a swf movie and place it in the same folder with the xml and the fla which contains the Accordion Panel component. My swf file is called test.swf
3. Inside the fla file which contains the accordion panel, create a new blank symbol (Insert/New Symbol or Ctrl+F8 / Command+F8 for Mac). Choose a name for the symbol and click ok.
4. Create a new layer and drag an instance of the blank symbol on first frame of your new layer. Set the instance name of the blank symbol to target_mc. This symbol will be the placeholder where the external movie clip will be loaded.

5. Declare a new function on the first frame of the actions layer like this (below the jump function you already have) :
function loadMov(mov) {
target_mc.loadMovie(mov);
}
6. Edit the xml file with this new function like this :
<?xml version="1.0" encoding="UTF-8"?>
<component name="Accordion Panel v3">
<data childStyle="style1">
<item title="Jumpeye" contentPath="images/img1.jpg"/>
<item title="Working" contentPath="images/img2.jpg"/>
<item title="Drawing" contentPath="images/img3.jpg"/>
<item title="Jump to Frame 30" contentPath="images/img4.jpg" function="jump(30)"/>
<item title="Load External Swf" contentPath="images/img5.jpg" function="loadMov(test.swf)"/>
</data>
</component>
7. Save the xml file, then return to Flash and test the movie. When you click Load External Swf and your external movie clip should be loaded